Welcome to the release of Tapicker v5.0.30. There are many updates in this version that we hope you'll like, some of the key highlights include:
- Supported Shadow DOM selector
- Enabled direct renaming of recipes in Popup
- Displayed the scraped data amount on the Icon
- Optimized list selector generation algorithm
- Added double-check before deleting a recipe
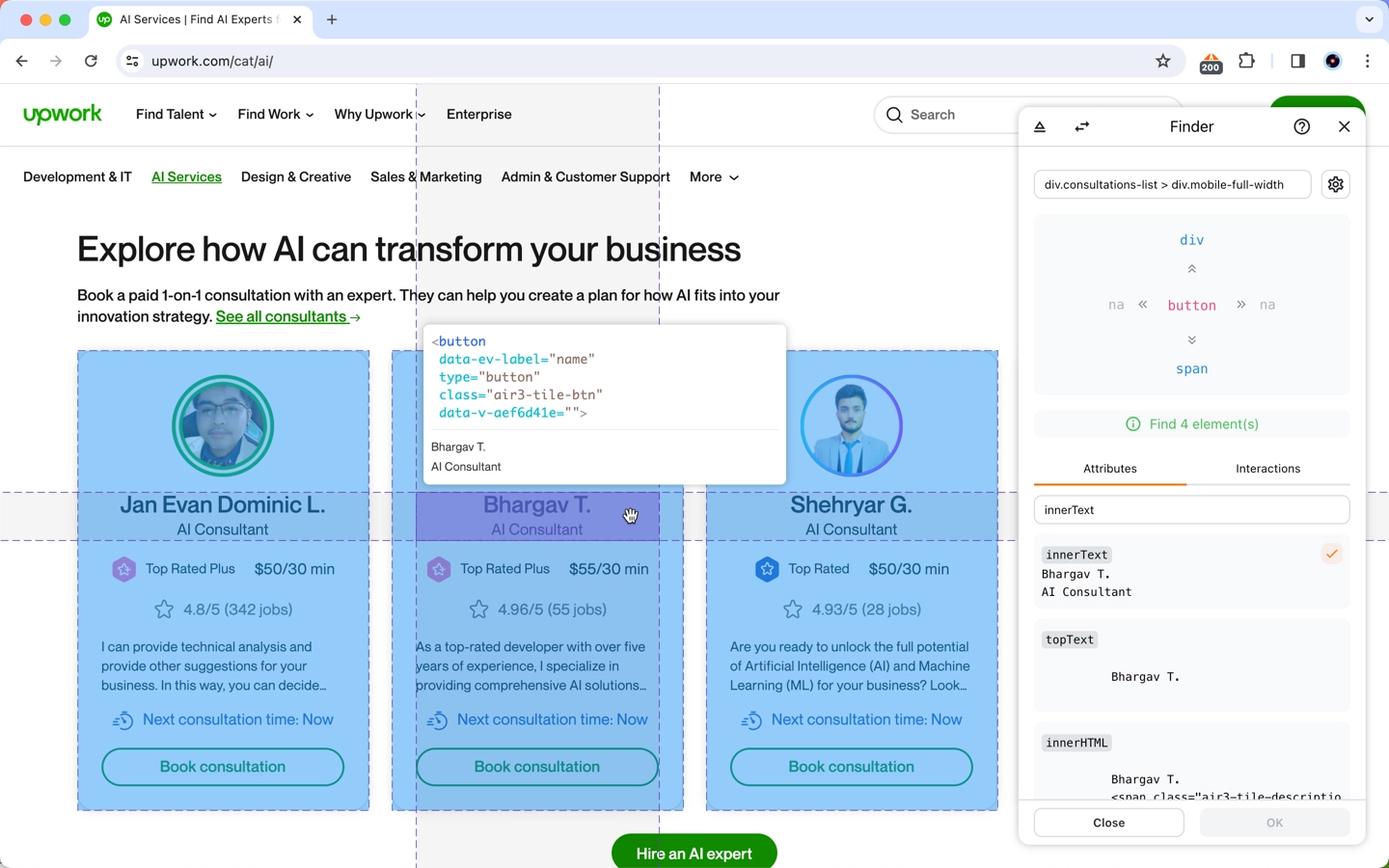
Supported Shadow DOM selector
What's Shadow DOM? We won’t talk about it here, you can learn more about it on MDN.
It needs to be said that Shadow DOM is different from ordinary DOM.
We could access Shadow DOM through ::shadow and /deep/ before, but they have been deprecated.
So, we provide a :shadow to select elements from the Shadow DOM.
Let's look at a code snippet.
<div>
<span>Outer</span>
<my-component>
#shadow-root (open)
<span>Inner</span> 👈
</my-component>
</div>
If you want to select <span>Inner</span>, the selector can be my-component:shadow span.
Now, the question of how to scrape data from Shadow DOM is answered.
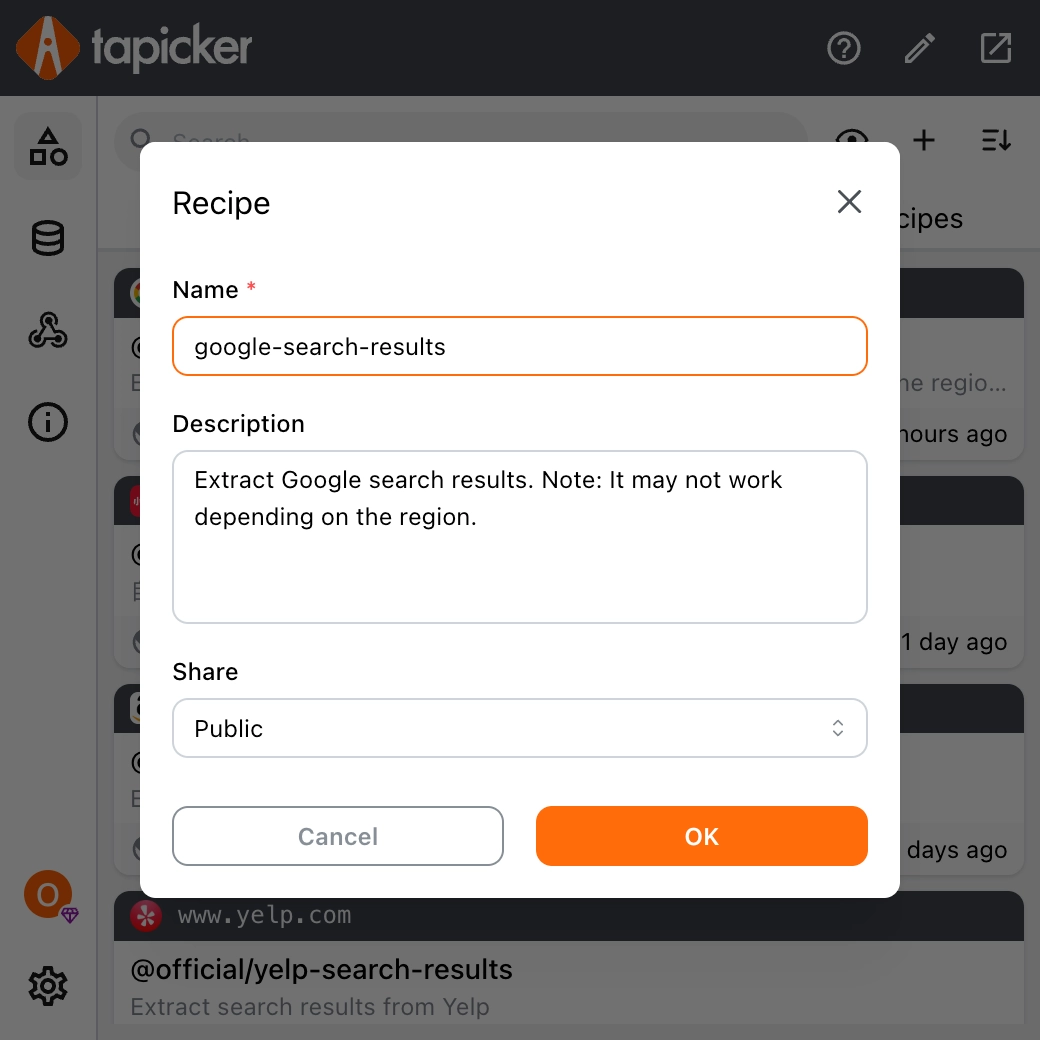
Enabled direct renaming of recipes in Popup
You can now rename recipes directly in Popup without opening the editor, which leads to a better user experience.

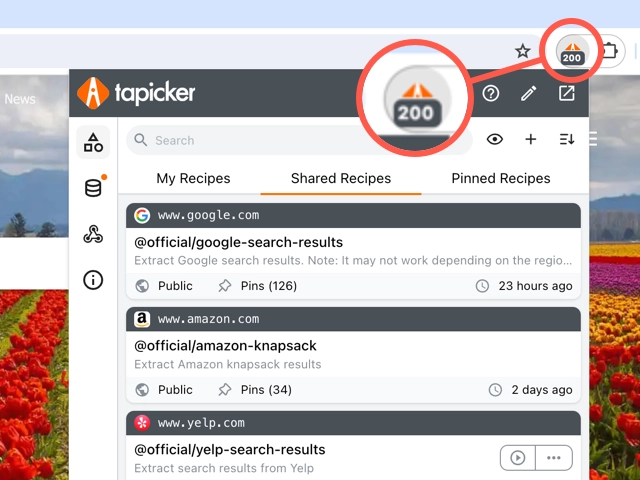
Displayed the scraped data amount on the Icon
If your recipe contains an Extract Data block, it will display a badge on the icon after the recipe completes execution. It means the total number of scraped data. The Badge will be removed when you visit the Data page.

Optimized list selector generation algorithm
Better algorithm for generating selectors when you select an element.

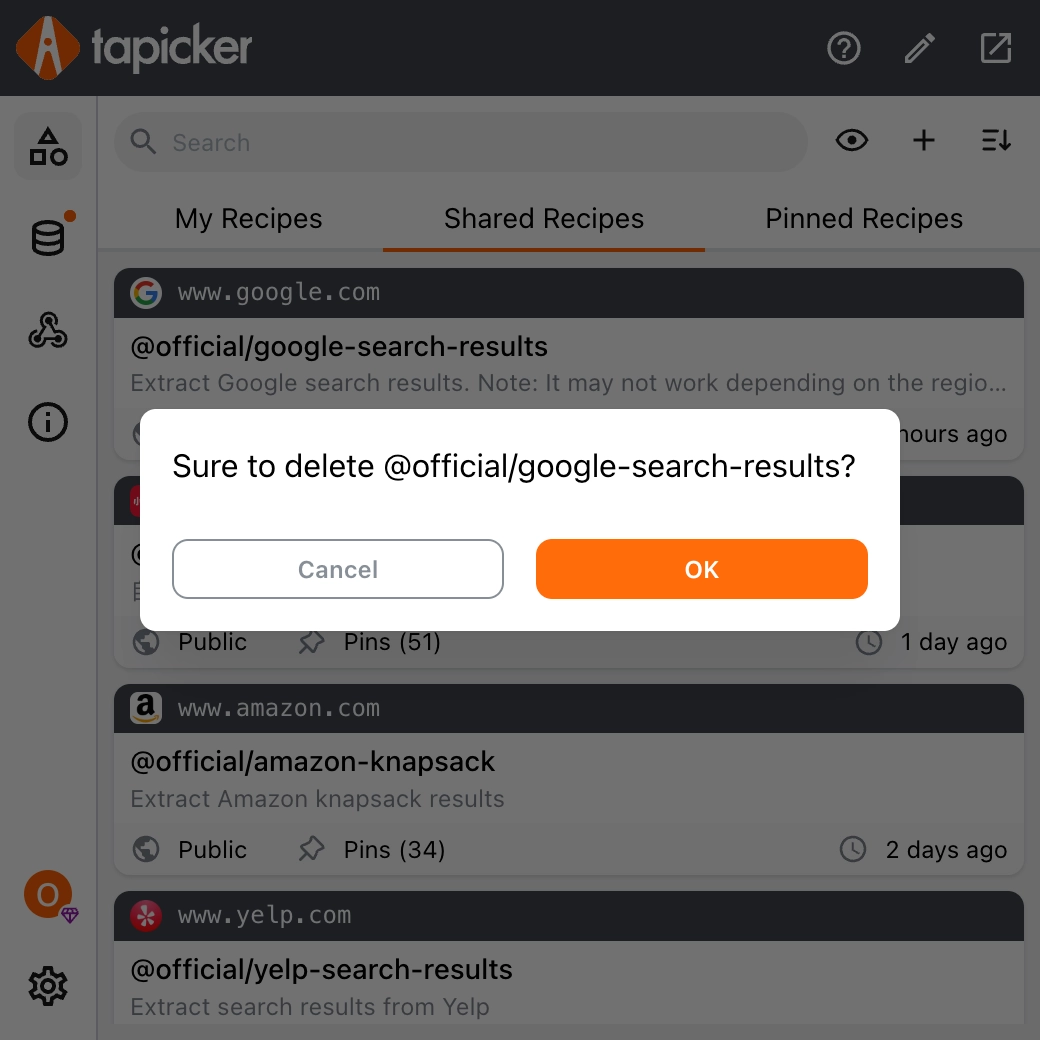
Added double-check before deleting a recipe
Prevent the recipe from being deleted by accidentally clicking the delete button.

Conclusion
Starting with this version, you can select elements from the Shadow DOM and interact with it or scrape data from it. In addition, it also brings many thoughtful function optimizations. Hope you like it! 👍

